Là một developer, tôi rất thích những công cụ giúp mình tiết kiệm thời gian trong việc lập trình.
Trong bài này tôi sẽ giới thiệu cho các bạn một số trang web ưa thích của tôi để đơn giản hóa việc phát triển front-end.
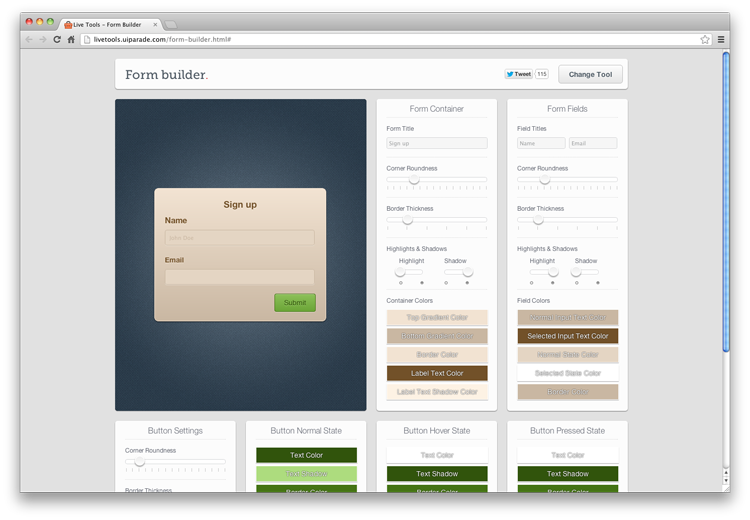
Form builder

Form là một phần rất quan trọng của bất kì trang web nào, nhiều khi chúng ta mất khá nhiều công sức để xây dựng nó. Nhưng với công cụ này, bạn có thể tiết kiệm rất nhiều thời gian và công sức.
→ visit Form builder
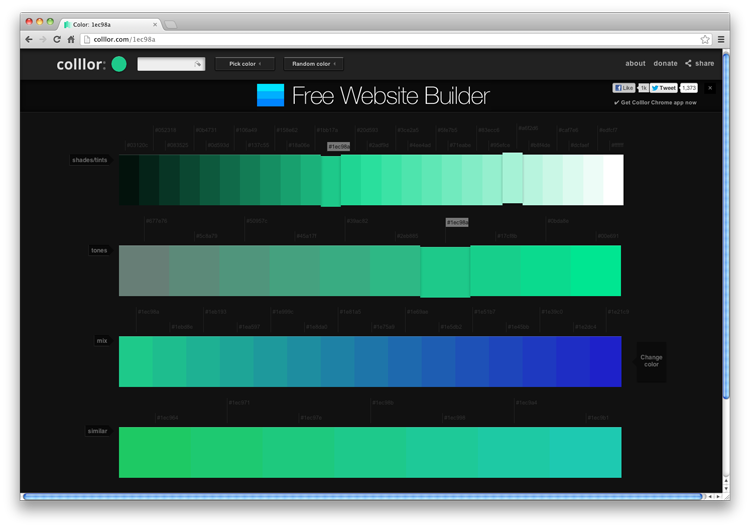
Colllor

Đây là một công cụ giúp bạn tạo ra các bảng màu và trộn các màu với nhau chỉ với vài cú click chuột.
→ visit colllor
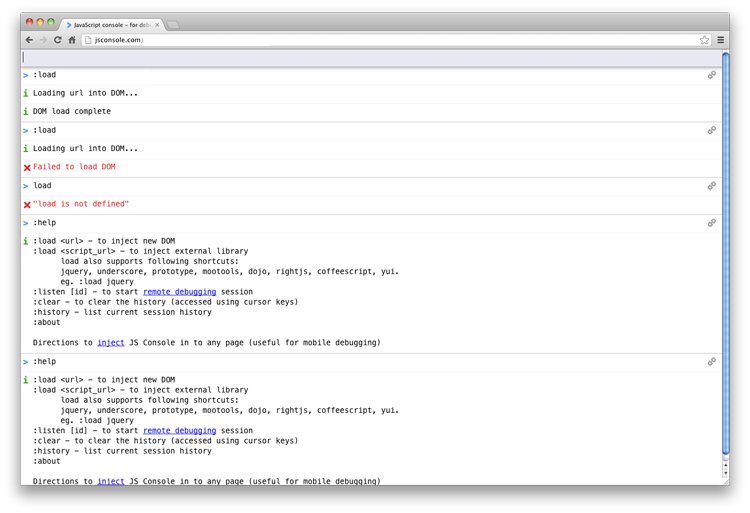
JSconsole

Bạn cần debug mã javascript? JSconsole cho phép debug trực tuyến bất kì mã js nào.
→ visit JSconsole
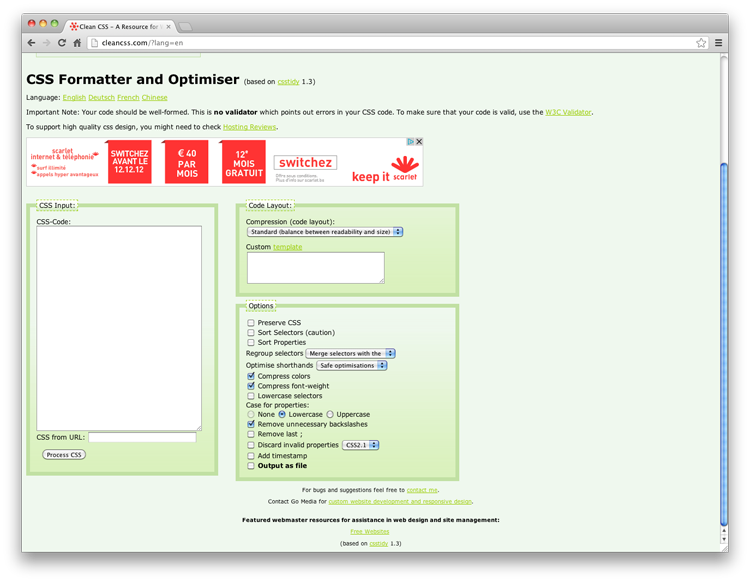
CleanCSS

CleanCSS là công cụ giúp bạn tối ưu mã CSS, giảm kích thước tập tin và dễ đọc hơn. Chỉ cần vài cài đặt đơn giản, dán mã CSS của bạn hoặc đường dẫn đến tập tin CSS và để CleanCSS giúp bạn hoàn thành nốt công việc.
→ visit CleanCSS
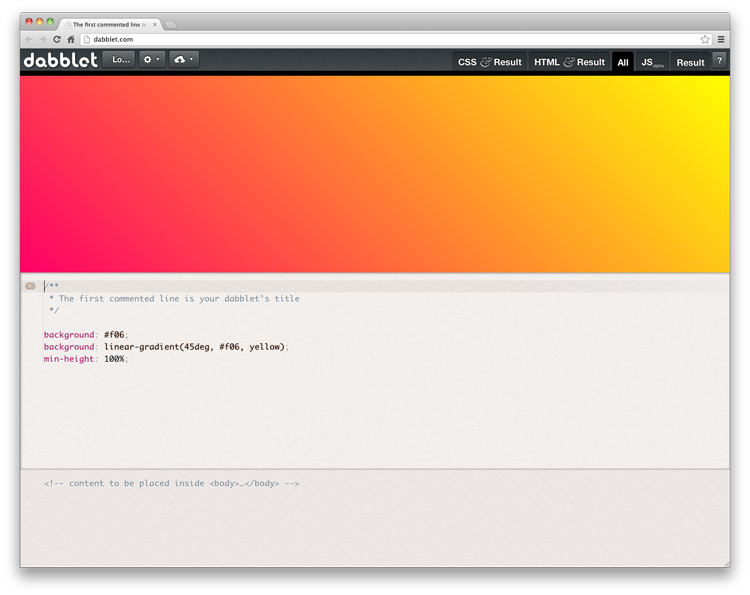
Dabblet

Bạn muốn kiểm tra một số mã HTML? Bạn muốn thử xem một số đoạn CSS sẽ tác động thế nào đến trang web của bạn? Dabble sẽ giúp bạn.
→ visit Dabblet
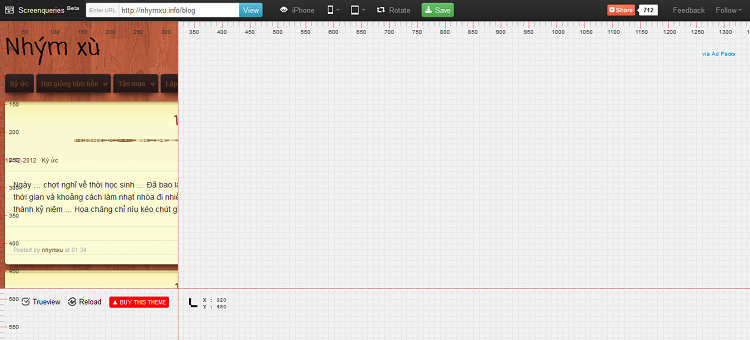
Screenqueri.es

Responsive đang là một yếu tố quan trọng trong việc phát triển web, công cụ này sẽ giúp bạn kiểm tra xem website của bạn hiển thị thế nào với từng kích cỡ màn hình xác định.
→ visit Screenqueri.es
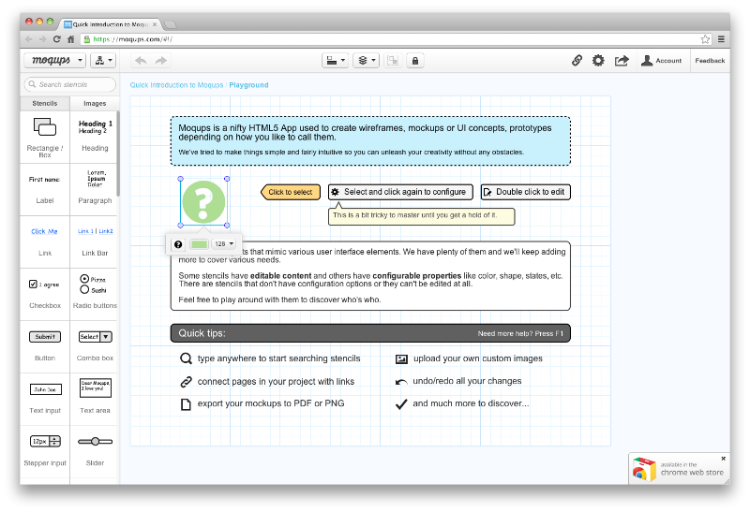
Moqups

→ visit Moqups
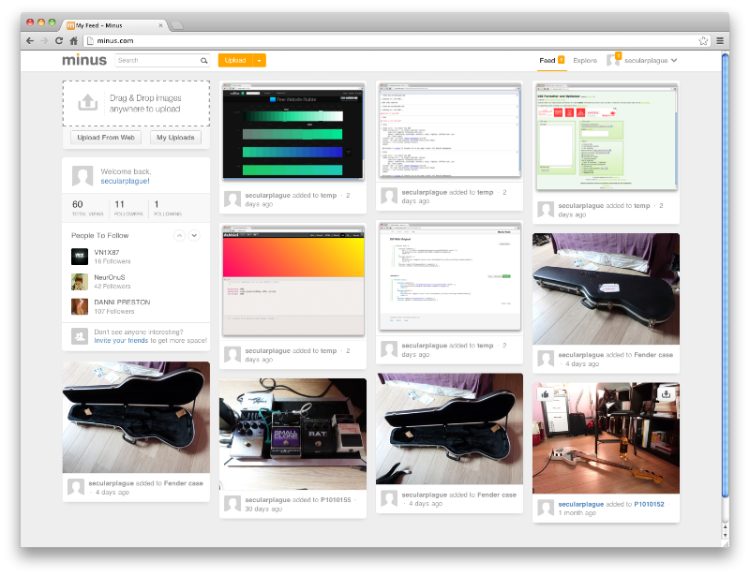
Minus

→ visit Minus
Font Face Generator

→ visit Font Face Generator
CWC